Часть мужчины search php view. Как сделать алгоритм поиска по нескольким словам на PHP из БД. Пожелать спокойной ночи любимому смс
В этой статье вы узнаете, как создать поиск по содержимому базы данных для вашего сайта. Данный алгоритм поддерживает поиск по нескольким ключевым словам. Алгоритмом будут выбраны строки таблицы базы данных, в которых присутствуют все введенные ключевые слова.
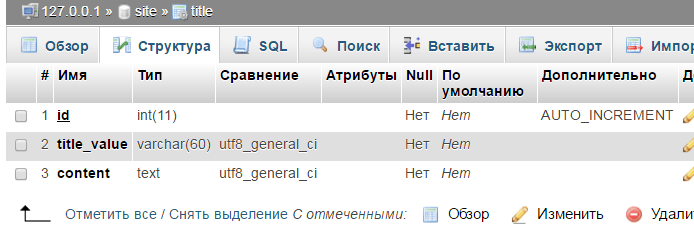
Имеется таблица «news» , которая содержит следующие поля: id , title и content :
Требуется осуществить поиск по полю content в нашей базе данных, которая состоит из следующих столбцов, пример смотрите на картинке выше. Приступим к реализации. Для начала создадим страницу для тестирования работы. Она будет содержать форму с полем ввода ключевых слов и кнопку «найти»:
Листинг html кода:
Поиск в базе данных
В атрибутах формы прописываем путь к обработчику, содержащему алгоритм, и метод передачи post.
Для передачи массива отобранных элементов мы используем сессию.
Для этого мы запускаем ее в самом начале страницы.
Для вывода будем использовать функцию print_r() .
Для того чтобы после перезагрузки страницы результат не отобразился второй раз, с помощью unset мы убиваем сессию.
Создадим обработчик search.php . Для начала запускаем сессию и подключаемся к базе данных:
Подробнее о подключении к базе данных через PDO смотрите в .
Работа алгоритма представлена на схеме:

Разберем выборку по первому слову, в качестве примера будем использовать поисковый запрос «как сделать сайт»:
Сначала в переменую $str получаем строку из формы методом POST . Разбиваем эту строку на слова через пробел с помощью функции expode и подсчитываем количество слов. Осуществляем запрос, в котором проверяем наличие первого слова в столбце content . Создаем пустой массив и записываем в него значения, полученные в результате выборки по запросу. Записываем в $id_count количество полученных элементов.
Эта часть алгоритма работает по принципу «отсеивания». Допустим в базе данных имеется десять статей. После выборки по первому слову мы получаем id статей в которых есть слово «как», таких статей оказалось шесть. Далее мы производим поиск второго слова среди этих шести статей, тем самым сузив круг поиска. В результате этой итерации остается четыре статьи, которые включают в себя оба слова «как» и «сделать». На последней итерации среди оставшихся четырех статей мы ищем слово «сайт». После этого прохода получаем id одной единственной статьи, которая включает в себя все ключевые слова.
Количество итераций равно количеству слов в поисковом запросе. Конечное количество полученных id может быть любым, в зависимости от запроса и содержимого таблицы базы данных.

Если в результате выполнения запроса в цикле мы получаем id (переменная temp ), равное одному из id предыдущей выборки (id_mass ), то этот id мы оставляем неизменным. В противном случаем мы присваиваем элементу id_mass[ j ] значение -1, тем самым исключив его из обработки.
После окончания работы циклов мы получаем массив из id , в которых найдены ключевые слова и -1. Чтобы передать пользователю только требуемые id , мы используем цикл, в котором идет проверка, в результате которой отбрасываются все элементы равные -1. Остальные же элементы мы передаем в массив сессии:
Функция header служит для перенаправления клиента на страницу поиска.
В результате выполненных действий мы получили функцию поиска по таблице базы данных. После небольших модификаций этот алгоритм может быть использован для получения и поиска любых полей в любой базе данных.
Лучший способ удержать пользователя на сайте, это позволить ему найти, то что он ищет. Если вы делаете для этого удобную систему, то уровень предпочтения вашего сайта будет расти и пользователь обязательно вернётся для того, чтобы найти то, что его интересует.
Я вам покажу как создать простую, но эффективную по функционалу, поисковую форму, которая будет использоваться для поиска статей на сайте. Результаты будут появляться на странице без никаких перезагрузок, что несомненно является лучшим способом подачи информации.
Я создам 2 файла: search.php, который будет содержать HTML и JavaScript. Второй файл, do_search.php будет содержать PHP код. Приступим к созданию первого файла:
PHP, jQuery search demo
$(function() {
$(".search_button").click(function() {
// получаем то, что написал пользователь
var searchString = $("#search_box").val();
// формируем строку запроса
var data = "search="+ searchString;
// если searchString не пустая
if(searchString) {
// делаем ajax запрос
$.ajax({
type: "POST",
url: "do_search.php",
data: data,
beforeSend: function(html) { // запустится до вызова запроса
$("#results").html("");
$("#searchresults").show();
$(".word").html(searchString);
},
success: function(html){ // запустится после получения результатов
$("#results").show();
$("#results").append(html);
}
});
}
return false;
});
});
Попробуйте ввести слово ajax
Результаты для
В этом файле мы создали обычную HTML форму, которая посылает POST запрос в бэк энд - файлу do_search.php.
PHP код содержит комментарии, по которым вы с лёгкостью сможете понять работу скрипта. Если в базе данных нашлись совпадения, вы показываете их вашему пользователю, выделяя жирным те слова, которые искал пользователь.
Придадим всему этому немного CSS:
Body{ font-family:Arial, Helvetica, sans-serif; } *{ margin:0;padding:0; } #container { margin: 0 auto; width: 600px; } a { color:#DF3D82; text-decoration:none } a:hover { color:#DF3D82; text-decoration:underline; } ul.update { list-style:none;font-size:1.1em; margin-top:10px } ul.update li{ height:30px; border-bottom:#dedede solid 1px; text-align:left;} ul.update li:first-child{ border-top:#dedede solid 1px; height:30px; text-align:left; } #flash { margin-top:20px; text-align:left; } #searchresults { text-align:left; margin-top:20px; display:none; font-family:Arial, Helvetica, sans-serif; font-size:16px; color:#000; } .word { font-weight:bold; color:#000000; } #search_box { padding:4px; border:solid 1px #666666; width:300px; height:30px; font-size:18px;-moz-border-radius: 6px;-webkit-border-radius: 6px; } .search_button { border:#000000 solid 1px; padding: 6px; color:#000; font-weight:bold; font-size:16px;-moz-border-radius: 6px;-webkit-border-radius: 6px; } .found { font-weight: bold; font-style: italic; color: #ff0000; } h2 { margin-right: 70px; }
Вот вы и научились создавать простейшую поисковую форму, которая работает без перезагрузки страницы. Надеюсь, урок вам понравился.
От автора: PHP скрипт поиска является неотъемлемой частью современного ресурса. Но для начинающих разработчиков его реализация может стать «краеугольным камнем». Сегодня я постараюсь объяснить построение такого модуля как можно проще, чтобы его код не испугал вас своей чрезмерной сложностью.
Ищем на PHPОрганизация на сайте внутренней системы поиска является важной задачей. Наличие такого функционала значительно поднимает ресурс в глазах любого пользователя. Особенно это касается узкотематических сайтов, контент которых посвящен решению конкретных «проблем». Например, в веб-программировании.
Чаще всего для написания скрипта поиска по сайту на PHP используется связка данного программного языка с . Для реализации интерактивной поисковой системы применяется технология AJAX. Но сегодня мы не будем «петлять» в таких дебрях, и остановимся на классическом варианте.
Я приведу самый простой пример поиска. В нем не будет проверок наличия соединения с СУБД, проверки результатов возвращаемой выборки и т.д. Все эти тонкости вы сможете добавить самостоятельно. Цель материала – дать общее представление о построении внутренней системы поиска на современном интернет-ресурсе. Поехали!
Для начала приведу код формы для ввода поискового запроса. Это простая разметка, даже без малейших стилевых «изысков».
< form name = "f1" method = "post" action = "search.php" > < input type = "search" name = "search_q" / > < / br > < / br > < input type = "submit" value = "Поиск" / > < / br > < / form > |
Так эта форма выглядит в браузере:

Теперь переходим непосредственно к программному коду. Для начала приведу структуру таблицы, которую нужно создать в . Мы будем искать опубликованные материалы по их заголовку. По этому же принципу можно создать PHP скрипт поиска слов по сайту. Все в ваших умелых руках .

Сначала мы перехватываем значение, введенное пользователем в форму. Затем очищаем его от «мусора»: лишних пробелов, тегов и коннектимся к базе. После этого запускаем SQL запрос, в котором сравниваем значение поискового запроса с названием материалов, сохраненных таблице. При совпадении выводим соответствующий контент. В конце закрываем соединение с MySQL и «сбрасываем» запрос. Вот весь код примера:
|













